なっから麺々だいね
- 10分程度で打って食べる少量打ちのうどん・蕎麦に嵌っています。 :-)))))
- 今は何でもあり、どんな打ち方でも美味しければすべて善し :'-(
 ぶち麺作り
ぶち麺作り ぶちうどん
ぶちうどん
田舎でちゃちゃっと打っていた手打うどんを見たのがヒントでした。うどんと蕎麦が食べたくなった時に10分以内で美味しいうどん・蕎麦にありつけます。
寝かせないうどんにもそれなりの美味しさがあります。私は熟成していない小麦粉の風味が好きです。茹でて時間がたって(のびた)も、それなりに美味しいです。
加水率が55%以上のパーマネントうどんも好きです。
コツはできるだけ短時間で麺にして直ぐに茹でてしまう事です。その理由はわかりませんがグルテンの形成がすすむ前に延して切ってしまえという事なのかな?
 ぶち蕎麦
ぶち蕎麦
手打ち蕎麦のプロになる訳じゃと吹っ切れてから、特別な道具を使わない手打ち蕎麦に嵌っています。蕎麦を食べたい時にちゃちゃっと一人前の手打ち蕎麦です。
手打ち蕎麦はプロの打ち方に近づくのが目標だった時期もありましたが、今はちゃちゃっと打って、ちゃちゃと食べられる手打ちそばが最高だと吹っ切れました。
そば粉を150gに小分けして冷凍庫に入れておき、食べたい時にまな板の上で蕎麦を作る。自分にとっては手打ち蕎麦は即席になりつつあります。
 うどん
うどん
昼食は手打ちうどん、お手軽うどん作りを初めた頃はこんな感じでした。まだ手打ちうどんの固定観念から抜け出せていなかった頃です。
■うどん材料 (少しだけ大盛りな一人前)
-うどん粉:200g
-水:90cc (粉に対して重量比で45%)
-塩:5g (粉に対して重量比で2.5%程度の少量)
■うどん汁の材料
-水:240cc
-かえし:40g (醤油10:みりん4:砂糖1の割合)
-だしの素:4g(ヤマキ)
 うどん
うどん残業の腹ごしらえもうどん。うどん作りがこんな感じで特別な道具無しで、準備も後片づけもお手軽な方向に進化中の頃です。この頃からうどんは何でも有りの迷い道にばく進しています。
・うどん粉:180g
・水:85cc ※塩なし
・打ち粉(コーンスターチとうどん粉の混合):適量
・昼休みに買っといたかき揚げ:1個
・あま汁:ヤマキ粉だし一包(4g),みりん15cc,醤油25cc,水350cc
 蕎麦
蕎麦残業の腹ごしらえに手打ちそば
ペティナイフで引き切り:‑D
もう美味しければ打ち方なんて何でも有りになってきています。
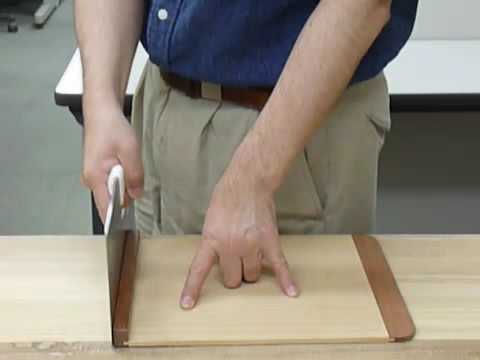
 蕎麦
蕎麦残業の腹ごしらえに手打ちそば・その2
ビザカッター撃沈、結局は牛刀でそば切り:‑D
ラップ芯の駒板代わりは慣れるとそこそこなスピードで切れます。お試しあれ。
どうでか、蕎麦の手作りのハードルが下がった気がしますよね。
 うどん打ち
うどん打ち
ノーカットで、一見は百聞にしかず
ノーカット版は長いので、要点だけをダイジェスト編集
こんな手打ちうどんもあるという例です。なお讃岐うどん命の方には期待はずれな打ち方です。お願いですからディスらないで讃岐うどん以外の打ち方も許容してください。
 茹でる
茹でる
広口なべて茹でればふきこぼれません。
麺が踊る様する為に、鍋をコンロの中心から少しずらす。
茹で時間ですが3mm程度のうどんは
・塩なしうどんなら5分程度
・塩水濃度10%で打ったどんなら10分程度
手打ち蕎麦の茹で時間は50秒程度です。
 結い方
結い方
前掛けには腰を守る役割がありまので骨盤にきつく絞める!
 蕎麦打ち
蕎麦打ち
そば打ちを始めたら300g程度から練習を始めると良いよ
 丸出し
丸出し
均一な厚みでまんまるに出来ないと後工程の形が整いません。
 纏める
纏める
水回し終了の状態に注目、纏め方は適当でも構いませんが・・・
 菊練り
菊練り
優しい食感に、空気を抜きながら均一にこねる。

小指と親指だけで麺棒を支えることでスムースに転がせる。
他の指は優しく添える。指を握って爪が麺棒に触れるのはNG。
 猫手延し
猫手延し猫手の中で、奥方向へ送るときは両手を閉じながらすべらせ、手前に引くときは両手を開きながわすべらせて、麺棒を回転させるのがコツです。転がさずに奥方向、手前方向に引っ張っると麺帯が切れてしまいます。
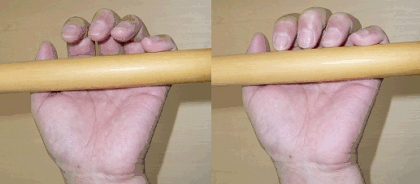
 包丁握り
包丁握り
斜に構えることで包丁がまな板に対して直角な状態が保てます。
 包丁握り2
包丁握り2
手首を返す様に包丁を握り、手首でこま板を送る様に改善した。
更に小指、薬指、中指で強く握り、親指と人差し指はリラックス。
 麺棒選び
麺棒選び
麺棒を選ぶ時に、反って居ないかを確認して下さい。
 盛り付け
盛り付け
湯面に優しく敷き詰めるよう投入して、糊化するまで触らない。
再沸騰したら10秒で程度で茹で上がり。
1分30秒経過しても再沸騰しなかったら引きあげ(火力・湯量不足)
絡まない様にバラしながら盛り付ける気配り。
ラジオが雑音に埋もれる様になって久しい。そんな時に登場したのがサイマルラジオでした。
ゆったりと自分の時間と共存できる長閑な音空間が戻ってきました。
らじる★らじる |
Radiko.jp |
AFN
コミュニティFMは配信組織が複数あります。
JCBA |
CSRA |
リスラジ |
他に単独で独自配信を行っている局もあります。
よく聞くラジオ高崎を埋め込みしてみました。 ▸Tech.
カナダから配信されている、日本の懐メロ・ラジオです。
『ちゅんラヂ』はサイマル ラジオが気軽に聴けるウェブアプリです。
また若干のネットラジオも選局リストにプリセットしてあります。
『ちゅんラヂ』という命名は、「Tune in(ちゅんいん)」と「radio(ラヂヲ)」の合成語です。
『ちゅんラヂ』の情報はツイッターにて“#ちゅんラヂ”というハッシュタグをつけてつぶやきます。不具合や要望をつぶやき返してもらえれば参考にさせていただきます。
ちゅんラヂ ファミリーのベースとなっているウェブ アプリで、ブラウザから気軽にサイマル ラジオが聴けます。
なおウェブアプリとして成立できない一部サイマルラジオは選局リストに非表示です。
ちゅんラヂを開く
「ちゅんラヂ」専用のブラウザです。
このブラウザで聞く「ちゅんラヂ」は何かが違う。
例えばサイマル ラジオ等の選局リストが豊富です。
ちゅんブラを入手する
Tauri環境やCapacitor環境で仕掛中のモバイル アプリです。
※ちゅんラヂに必要なAPIが無く落書き中断中
ちゅんラヂ用ブラウザ拡張として、ちゅんラヂを覚醒させるアプローチです。
しかしストアに公開できそうにない代物であり、拡張仕様の紆余曲折に振り回されそうなので棚上げしました。(;´д`)
元ちゅんラヂあいるで、Node.js環境で作成したちゅんラヂ用ローカル プロキシー
ウェブ アプリなちゅんラヂの覚醒を巧むつもり、公開するには課題が多すぎて落書き中断中(;´д`)
radiko専用のブラウザです。
ちゅんブラに移植しましたので開発終了。
『なな』という冠は数字のななで、女性の名前ではありません。(*^^*)
当サイトのドメイン名『7desgin.jp』は『ななデザイン.jp』とお読みください。
ここで落書きしているのは、主に自分がほしいと思うソフトのプログラミングで楽しんだメモです。
落書き人が解ればそれで善し、とっちらかっています。

ウェブアプリとしての完成度はそこそこ高い筈です。
以下はちゅんラヂに関連する事です。
ちゅんラヂをPCアプリ化するための黒衣ソフトです。
Node.js+Electronで作成しています。
JCBAのWebSocketによるネットラジオ受信を試しました。
HLSによるネットラジオ受信を試しました。
組織内業務ウェブアプリ開発が中心ですので、それは公開できません m(__)m
テクニカルな事に興味津々な落書き人です。
ホームページ作成を初めた頃のページで少々古臭いですが、今でも好きな構成です。
写真ライブラリ的なことを色々ためしています。
素材の写真はCC(Creative Commons),書作件フリー,利用フリーな素材を利用させて頂いております。
前橋市宮城地区の学舎
前橋市さくらが咲く風景
前橋市つつじが咲く風景
前橋市まつり・イベント
表示ウィンドウの大きさに応じてスケーリングさせる事例。
素材の写真はCC(Creative Commons),書作件フリー,利用フリーな素材を利用させて頂いております。
ナビはドロワーにしてコンテンツ領域に目一杯使う
ぷちっとティップ表示
自爆DoSにならない方法です。
時系列に縦に並ぶアウトライン コンテンツ向き。

















上記のメールアドレスは英小文字に読み替えてください。
メールアドレス収集ロボット対策で画像にて提示させて頂いております。

なっからサイトはHTML5のお試し的なことを行っています。
コンテンツ内容充実より、テクニカルな事に走っているのはご愛嬌です。その結果として動きが鬱陶しいのはご容赦ください。






■ここの落書き人はアイコンや画像を作る才覚がないので、フリー素材を使わせて頂いております。作者さん、ありがとう。
当サイトはCookieを利用しておりません。
ちゅんラヂについては選局データのキャッシュ、及び音量調整などの状態保持のために、Local Storageを利用しています。
この情報をサーバーに送信する行為はいっさい行っておりません。
レンタルサーバーが既定で行っているログ収集以外のデータ収集はいっさい行っておりません。