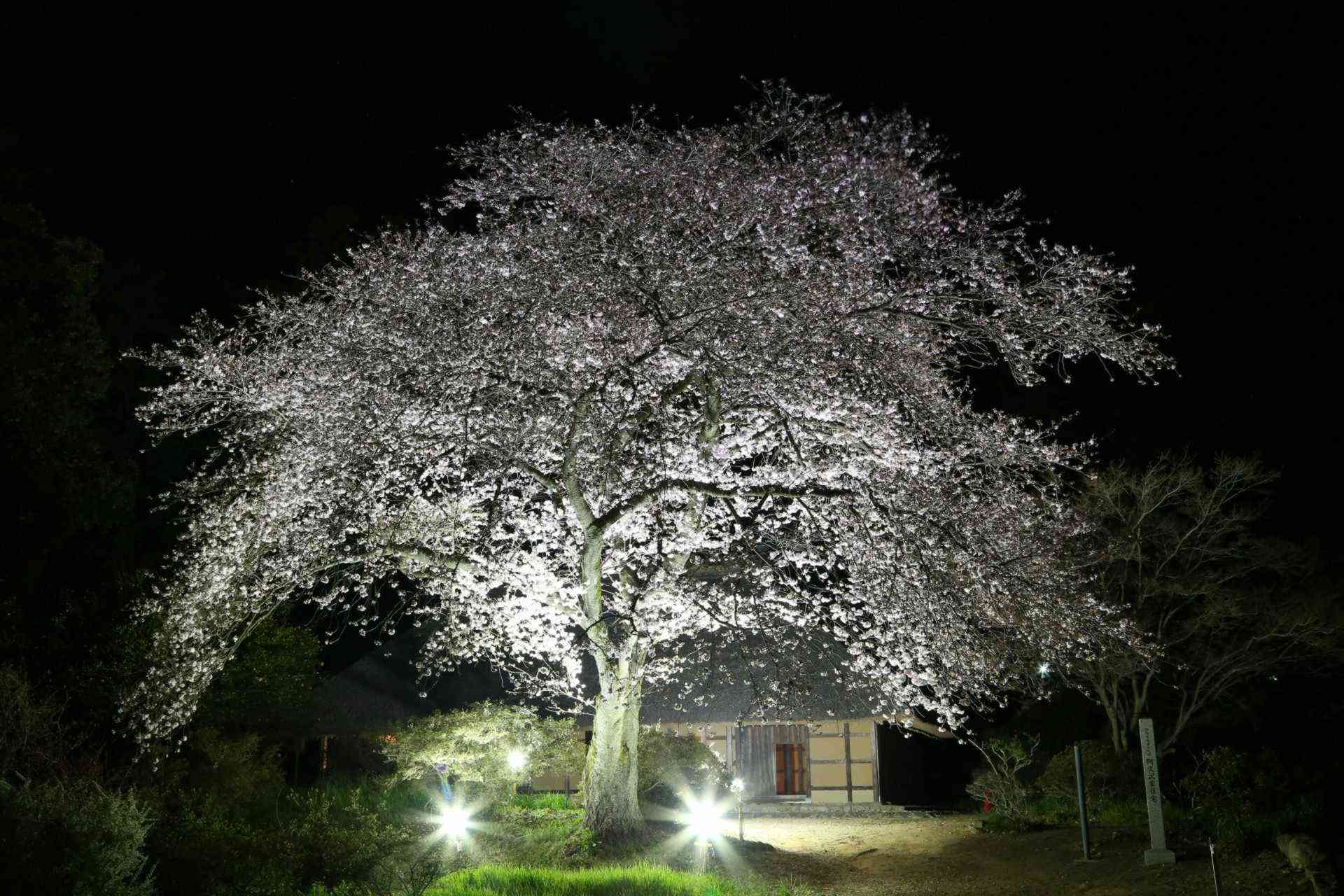
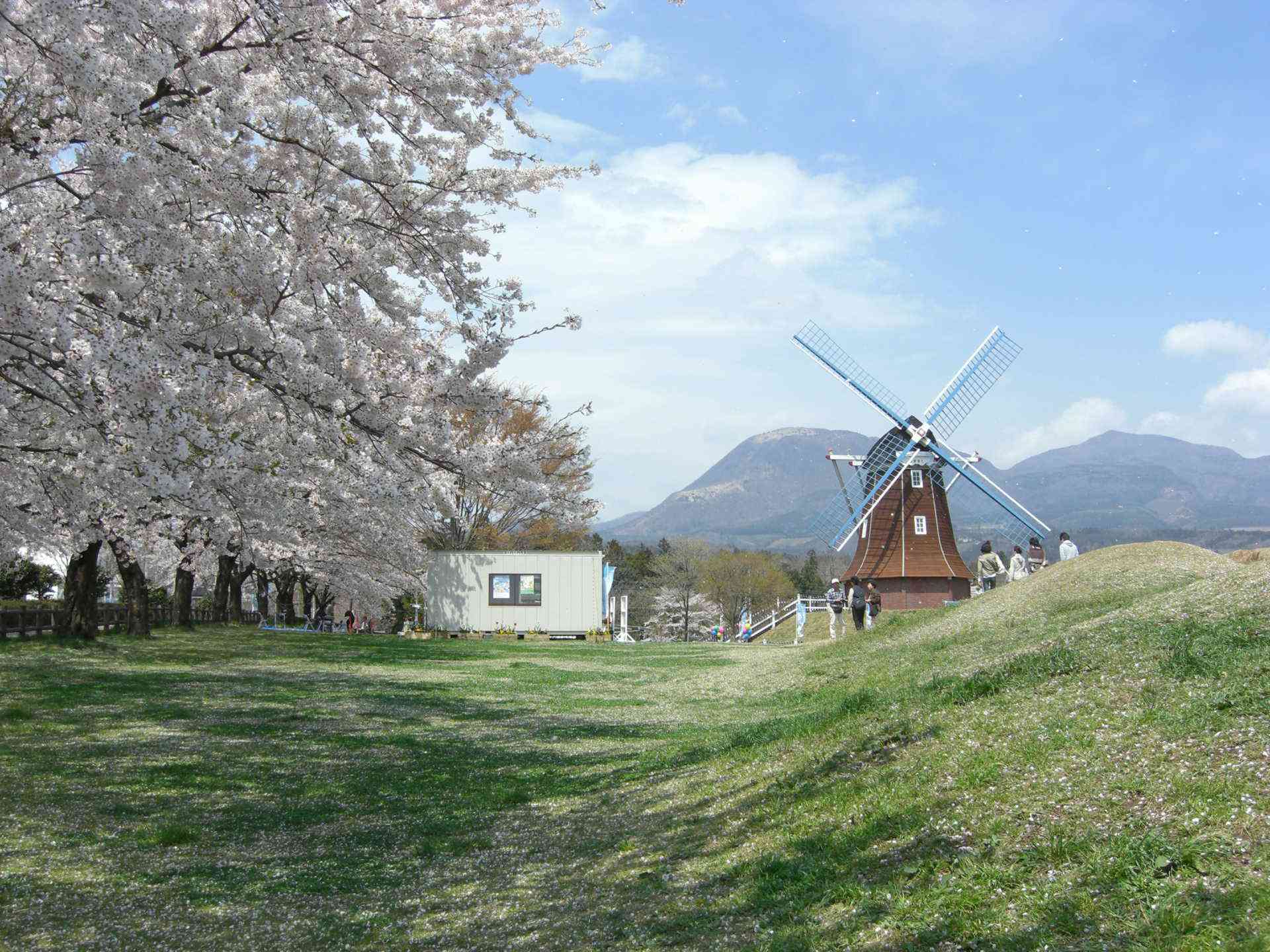
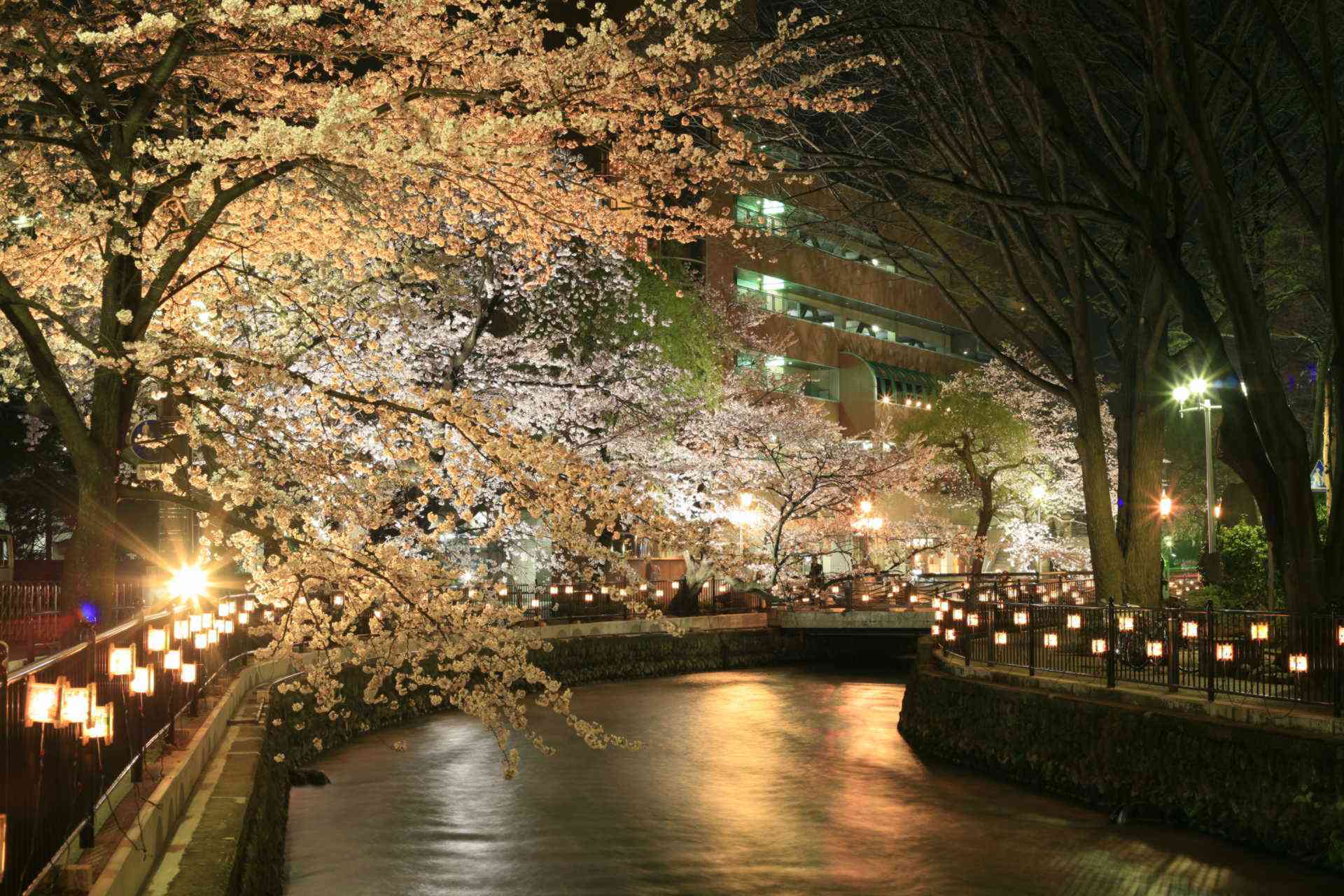
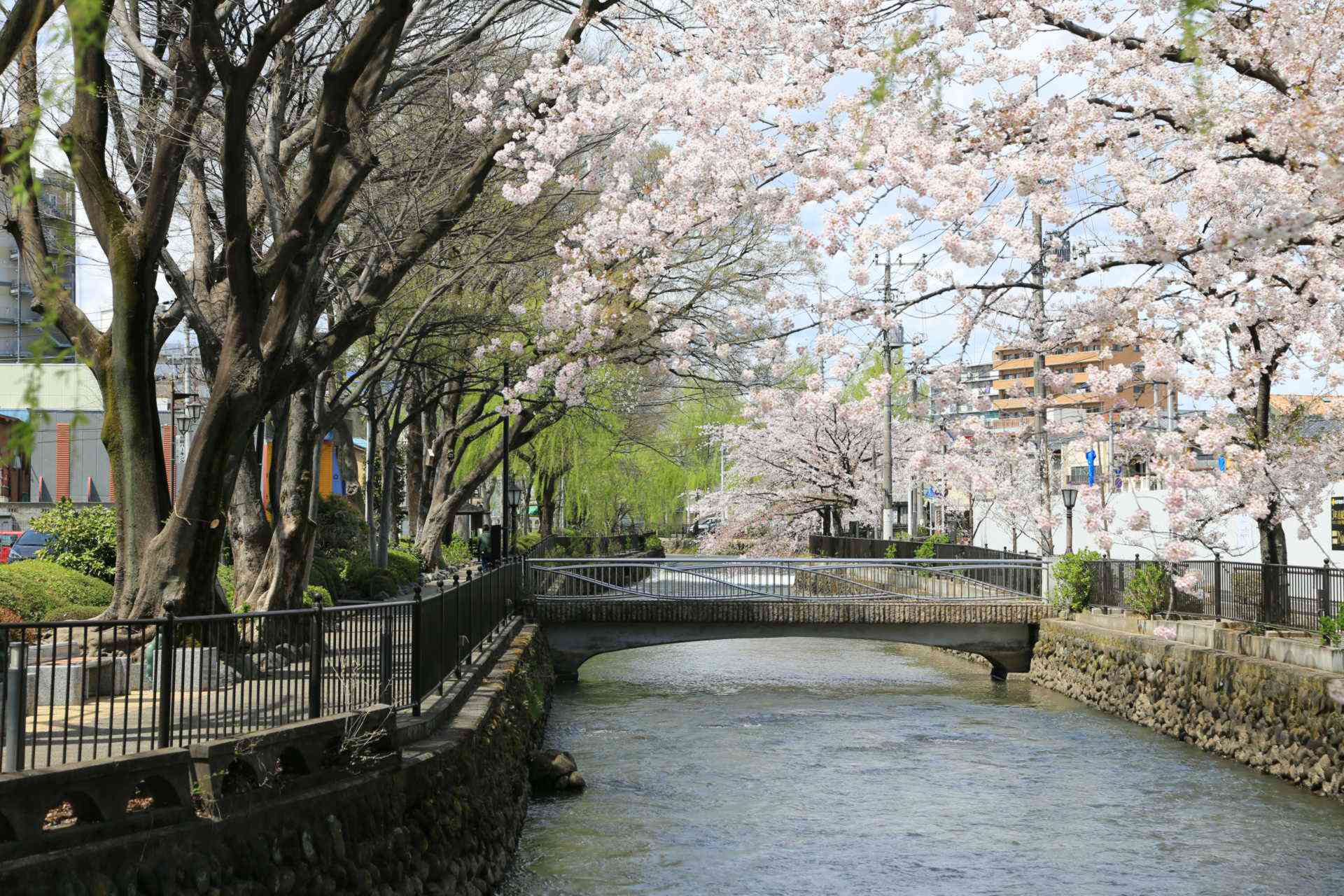
南町公園 その1























コンテンツは前橋市で桜が咲く場所を紹介しています。
写真は自前以外に
「公益財団法人 前橋観光コンベンション協会」提供です。
「パブリックドメインQ」のイラストを利用しています。
スマホの場合は上下スワイプで写真めくりができます。
パソコンの場合は縦スクロールで写真めくりができます。
Styleの“scroll-snap-type:”と“scroll-snap-align:”を用いたスクロール。
満足なユーザー体験が提供するには労力を要します。
その理由は
・ページ内にスクロール スナップ以外の要素の同居は工夫が必要です。
・ウィンドウ・サイズに応じて写真表示が収まるように、写真表示サイズを動的計算する必要がありました。
・写真のローディングを待たないとスクロールスナップで正常に機能しませんでした。
・chromium系とMozilla系のスクロール動作に違いがある
・chromium系でフリーズしたかの様に鈍足になる環境がある、原因は不明
・スクロール スイング中は操作無反応なので、気短な人にとっては「アレレ」
・ページオープン直後から即PgDnまたは↓で写真捲りがしたい
└→隠しinput要素を作りJavaScriptで強制的をキーボードカーソル移動で対処
・上記の方法を持ってしても即スペースキーでの写真捲りは出来ない
└→セキュリティ的にマウスカーソルの位置が弄れないのは正解ではある
└→マウスで能動的にクリックしてもらうしかない
・スクロールナビを設ける方法が無い?
└→ページの一部にスクロール スナップを設ける場合は必須
└→JavaScriptで多分できるけれど今回は見送り
トップの「前橋市」の部分のフォントはGoogle提供のフォントを利用しています。
ウェブフォントも利用文字限定での読み込みなら重くなりません。
詳細はフォントを読み込んでいるlinkタグの部分を見てください。
詳細を知りたい方はリバースエンジニアリングしてください。
参考にさせていただいたサイト:表示領域にピタッと移動!CSSでスクロールスナップを実装しよう